Introduction:
There is a lack of user-friendly and comprehensive apps that cater to the needs of football fans. Many fans struggle to stay updated with the latest news and events concerning their favorite teams and find it difficult to understand the jargon and terminology associated with the sport. As a result, there is a need for an app that not only connects football fans with their teams but also provides an easy-to-understand platform that caters to users of all levels of knowledge and experience. The HudLoop app aims to be user-friendly, informative, and engaging–catering to the diverse needs of football fans across the United States.Objective & Goals:
Foster a sense of community
Comprehensive information about all aspects of the sport
Connect football fans with their teams
User-friendly interface
UI Design | Information Architecture & Wireframes
HudLoop Sitemap
A Sitemap represents the framework and organization of an app's content. It offers insights into the user flow, allowing you to comprehend how individuals interact with and utilize the app.
Low Fidelity Wireframes
The conceptual layouts of the low-fidelity wireframes provide a visual structure to fulfill the functional requirements of the app. The content here is a visual representation of the sitemap.
Design System
Colors
Iconography
Typography
Logo Design
Logo Motion Graphic
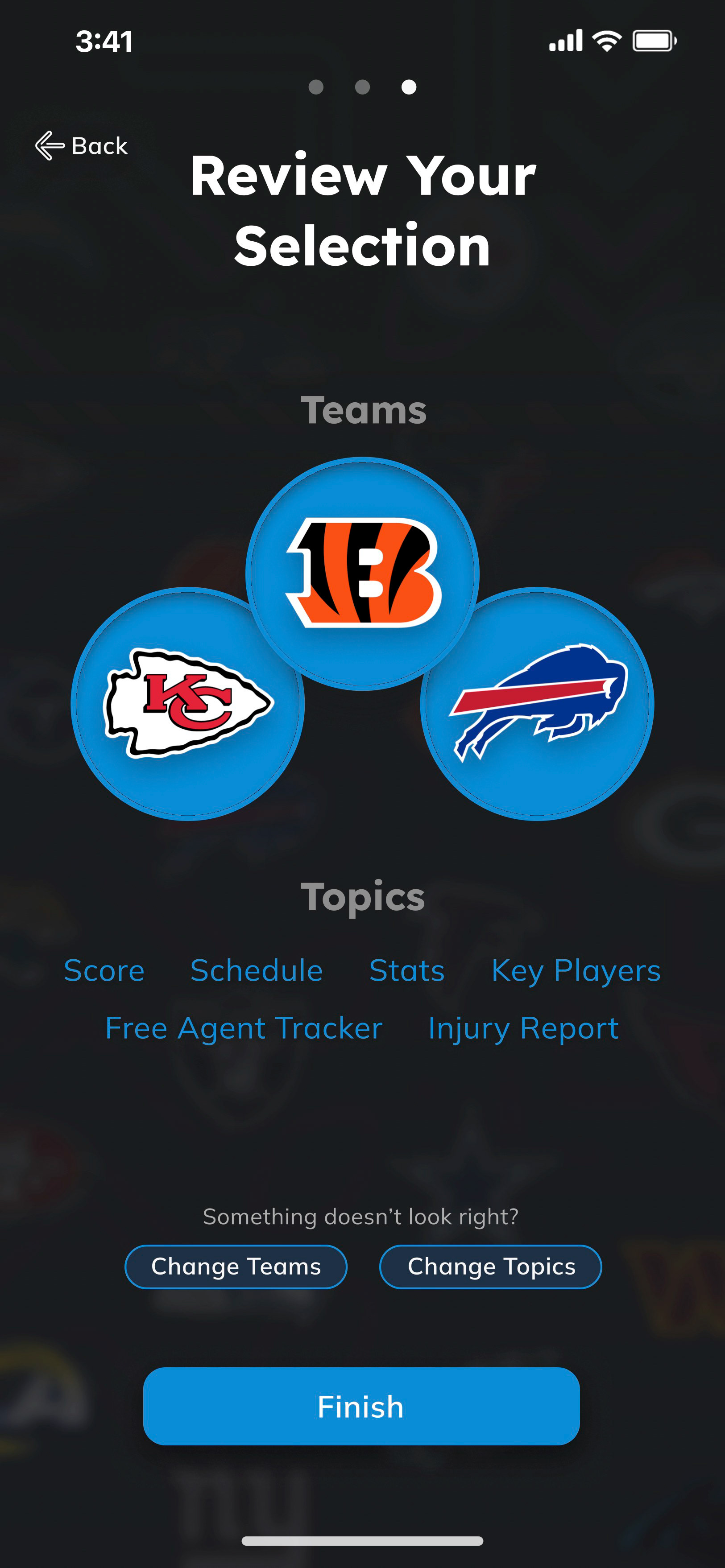
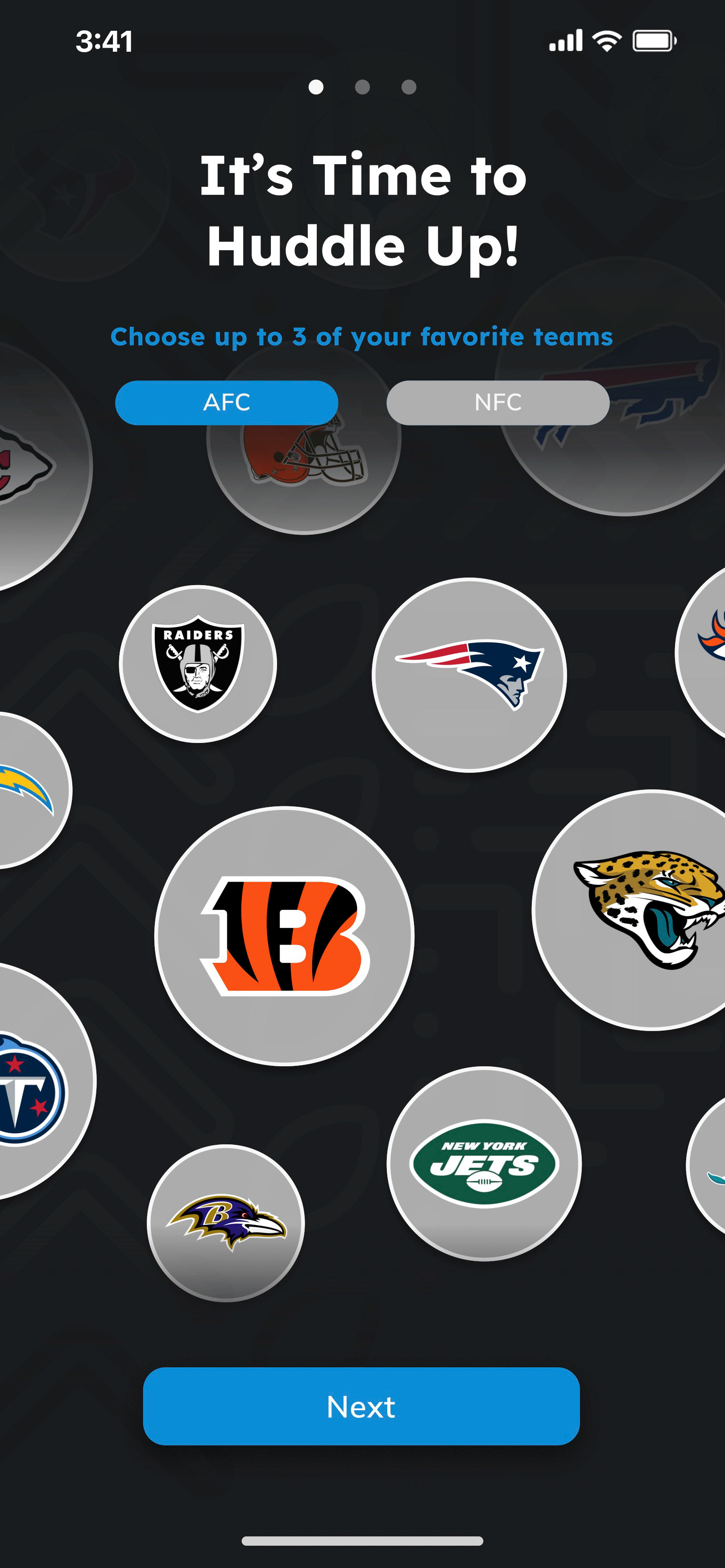
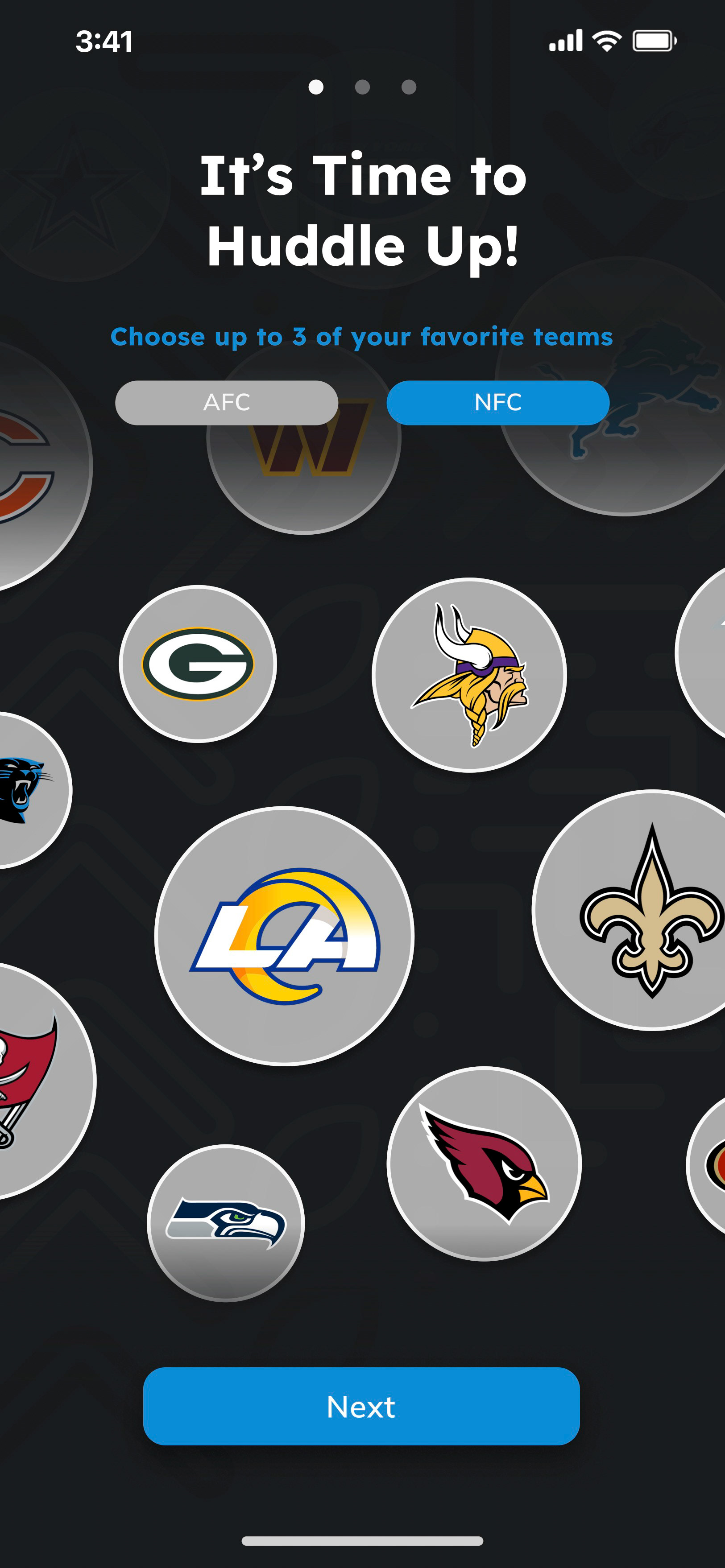
Final App Design
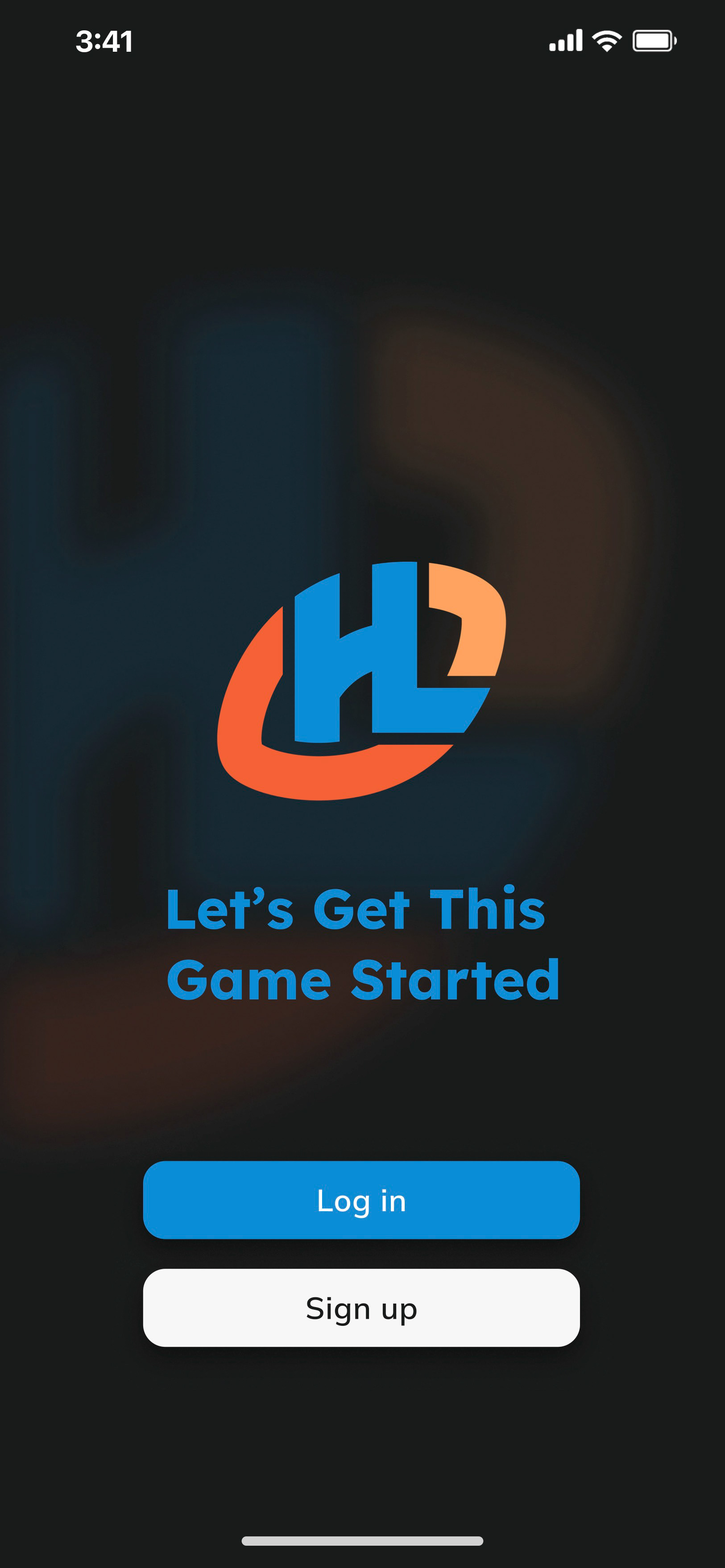
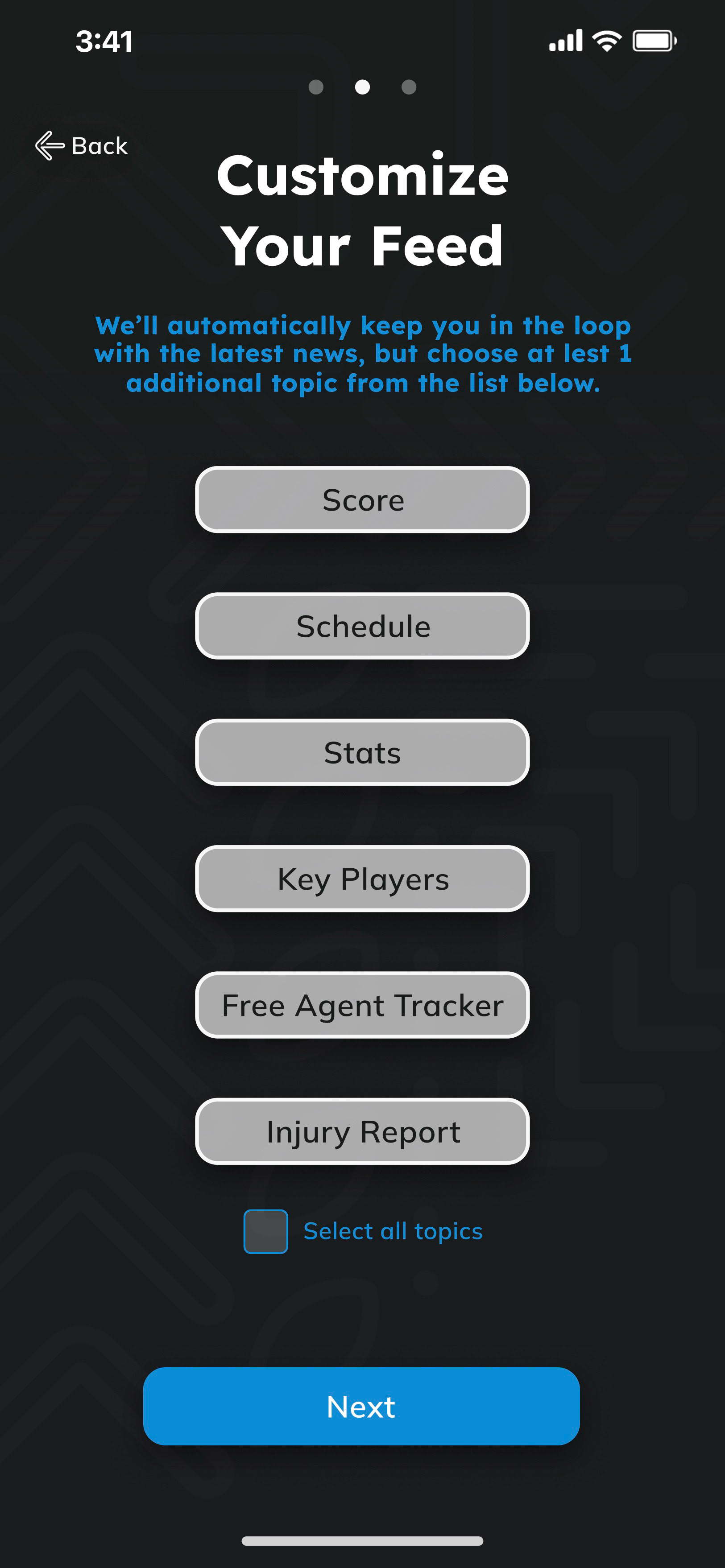
Splash screen & Onboarding
Log in & Sign up
Huddle (Home page)














Program Used:
Figma, Whimsical, and Adobe Illustrator
Sitemap and High-fidelity Wireframes - Figma
Low-fidelity Wireframes - Whimsical
Logo, icons, and field illustration - Adobe Illustrator